事件循环
异步:某些函数不会立即执行,需要等到某个时机成熟后才会执行,该函数叫做异步函数。
浏览器的线程:
JS 执行引擎:负责执行 JS 代码
渲染线程:负责渲染页面
计时器线程:负责计时
事件监听线程:负责监听事件
http 网络线程:负责网络通信
事件队列
一块内存空间,用于存放执行时机到达的异步函数。
当JS引擎空闲时(执行栈没有可执行的上下文),它会从事件队列中拿出第一个函数执行。
事件循环:event loop,是指函数在执行栈、宿主线程、事件队列中的循环移动。
setTimeout(function A(){
console.log('异步代码')
},1000)
for(var i = 0;i<10000;i++){
console.log(i)
}
1
2
3
4
5
6
7
2
3
4
5
6
7
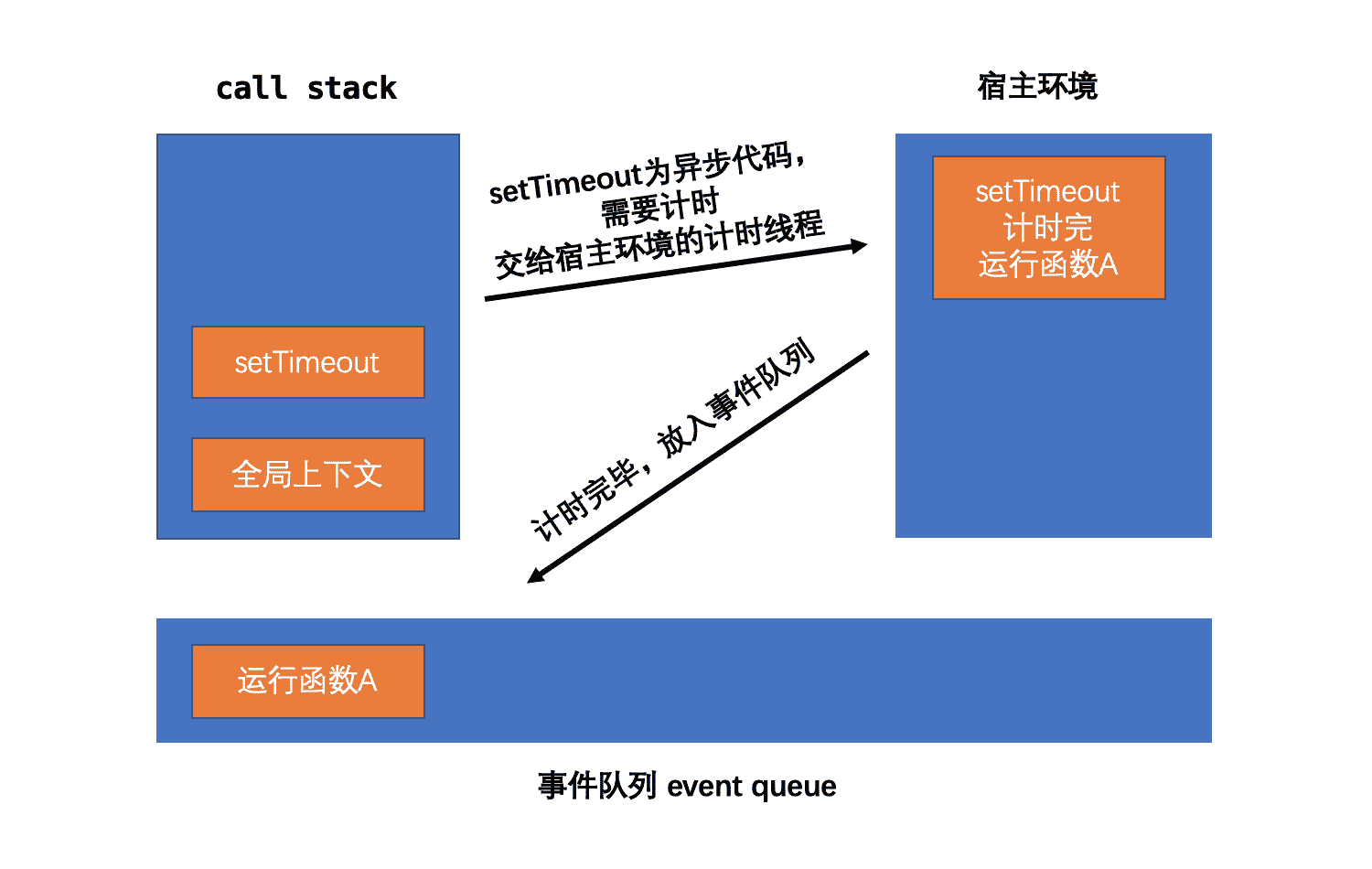
图示: